数日前から適用しているのですが、サイドバーの各項目にアイコンを設定しています。
これはCSSを追加適用することで実現しています。
サイドバーの項目の中でも特に「関連記事」「注目記事」「最新記事」の3つは表示内容が似通っています。
これをパッと見で、どれがどれか分かるようにするためにはアイコンを設定するのが良いかなと思った次第です。
それでは、どんな対応をしたか書いていきます。
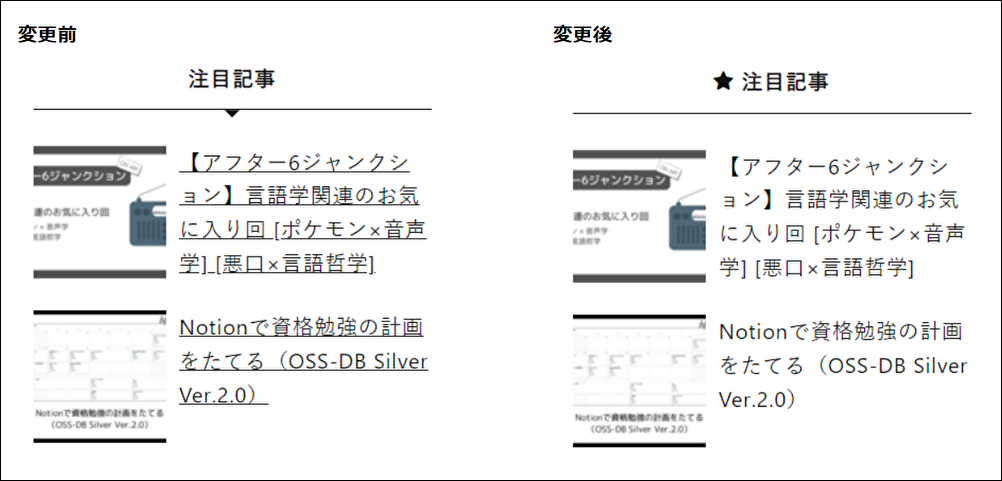
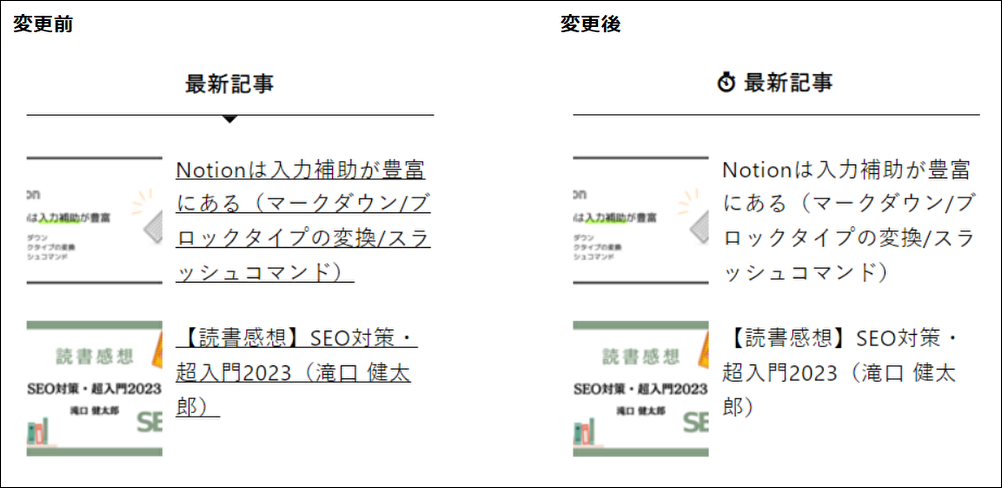
変更内容(画像)
まずは変更前後の画像を貼ります。
記事の冒頭でも触れた「関連記事」「注目記事」「最新記事」それぞれの変更前後の画像を貼ってみます。
関連記事

注目記事

最新記事

こんな感じです。
パッと見で、どれがどれか分かりやすくなったかなと思います。
参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。
shiroyuki2020.hatenablog.com
www.fuji-blo.com
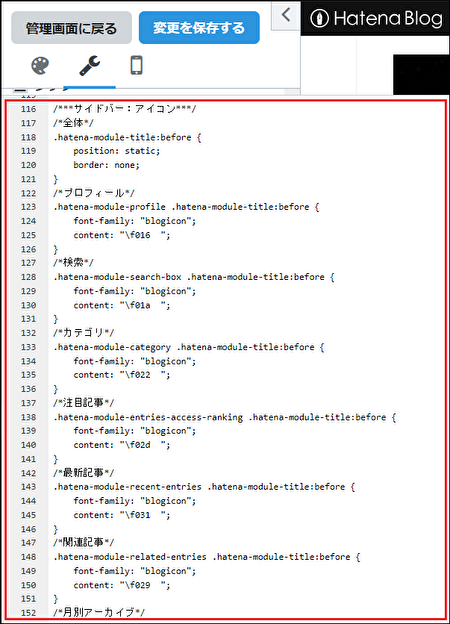
適用したCSS
/***サイドバー:アイコン***/ /*全体*/ .hatena-module-title:before { position: static; border: none; } /*プロフィール*/ .hatena-module-profile .hatena-module-title:before { font-family: "blogicon"; content: "\f016 "; } /*検索*/ .hatena-module-search-box .hatena-module-title:before { font-family: "blogicon"; content: "\f01a "; } /*カテゴリ*/ .hatena-module-category .hatena-module-title:before { font-family: "blogicon"; content: "\f022 "; } /*注目記事*/ .hatena-module-entries-access-ranking .hatena-module-title:before { font-family: "blogicon"; content: "\f02d "; } /*最新記事*/ .hatena-module-recent-entries .hatena-module-title:before { font-family: "blogicon"; content: "\f031 "; } /*関連記事*/ .hatena-module-related-entries .hatena-module-title:before { font-family: "blogicon"; content: "\f029 "; } /*月別アーカイブ*/ .hatena-module-archive .hatena-module-title:before { font-family: "blogicon"; content: "\f03a "; } /*HTML*/ .hatena-module-html .hatena-module-title:before { font-family: "blogicon"; content: "\f037 "; } /***サイドバー:アイコンここまで***/
上記のCSSを適用すると、アイコンが設定されます。
ついでに「関連記事」「注目記事」「最新記事」のリンクの下線も消しました。
その方がスッキリしそうだなと思い。
/***注目・最新・関連記事:リンク***/ /*下線なし*/ .hatena-module-entries-access-ranking a, .hatena-module-recent-entries a, .hatena-module-related-entries a { text-decoration: none; } /*ホバー:下線あり*/ .hatena-module-entries-access-ranking a:hover, .hatena-module-recent-entries a:hover, .hatena-module-related-entries a:hover { text-decoration: underline; } /***注目・最新・関連記事:リンクここまで***/
上記のCSSを適用すると、「関連記事」「注目記事」「最新記事」のリンクの下線が消えます。
通常時はリンクに下線なし、ホバーでリンクに下線が付与される感じです。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、サイドバーのアイコン設定に関してアレコレ書いてみました。
アイコンを追加することで、文字だけの表示より直感的で、見分けがつきやすくなったかなと思っています。
ついでに「関連記事」「注目記事」「最新記事」のリンクの下線を消すことでスッキリしたかなとも思います。
またなにかブログカスタマイズしたら記事にします。
関連記事
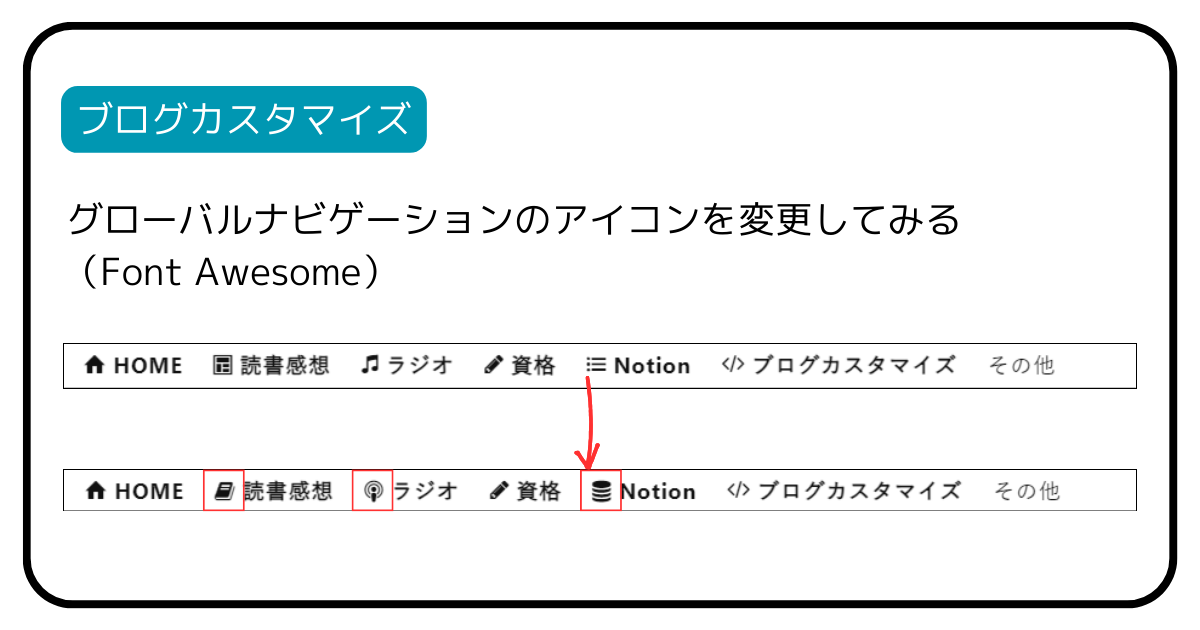
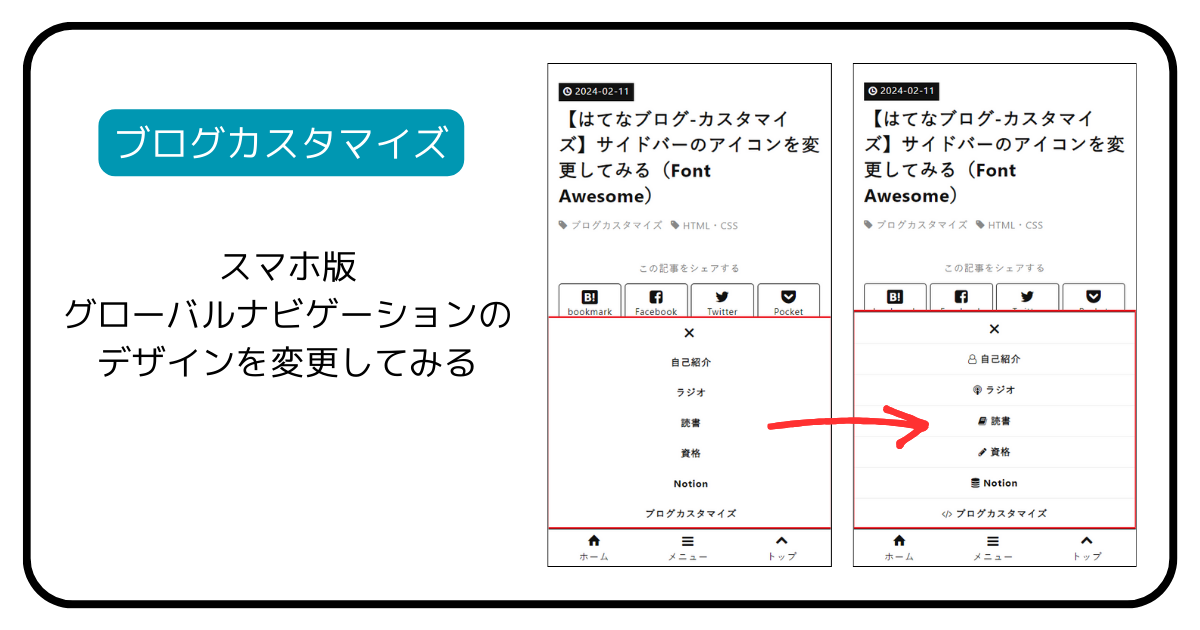
アイコン関連の記事は他にも書いています。
気になる記事があればぜひ。